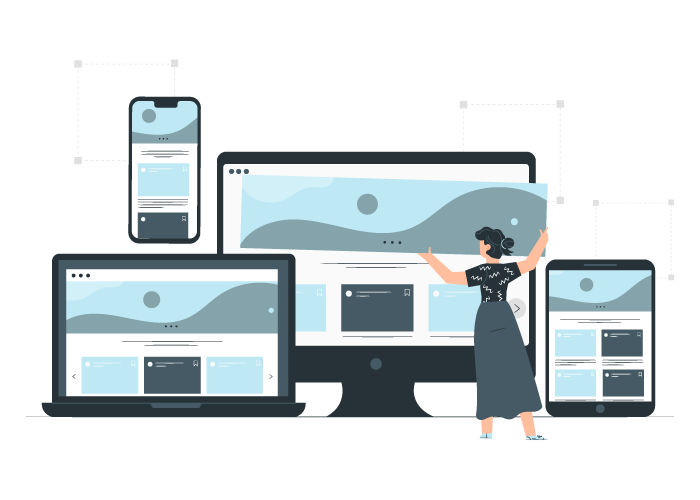
طراحی ریسپانسیو و قابل دسترسی سایت

برای جلب توجه کاربران، از طراحی ریسپانسیو و قابل دسترسی سایت استفاده کنید. این شامل طراحی مناسب برای تلفنهای همراه و دستگاههای دیگر است.
سرعت بارگذاری صفحه

افزایش سرعت بارگذاری صفحه میتواند تجربه کاربری را بهبود بخشد. بهینهسازی تصاویر و کاهش فایلهای بزرگ میتواند در این مورد کمک کند.
طراحی رابط کاربری (UI) و تجربه کاربری (UX)

ایجاد یک رابط کاربری مفهومی و تجربهای دوستانه کاربر میتواند کاربران را به سمت تعامل بیشتر با وبسایت شما سوق دهد.
محتوای متناسب و متنوع

ارائه محتوایی جذاب و متنوع در وبسایت باعث جلب توجه و حفظ کاربران میشود. اطمینان حاصل کنید که محتوای شما بهروز و جذاب باشد.
بهینهسازی SEO

استفاده از کلمات کلیدی مرتبط با محتوای وبسایت، ایجاد توضیحات Meta جامع و استفاده از لینکسازی داخلی و خارجی میتواند به بهبود رتبهبندی در موتورهای جستجو کمک کند.
تأکید بر امنیت

مراقبت از امنیت وبسایت با استفاده از SSL و بهروز نگه داشتن سیستمهای امنیتی اهمیت دارد.
تجربه واقعی کاربر

تستهای کاربری و بازخوردهای واقعی کاربران میتواند کمک کند تا مشکلات وبسایت شناسایی و حل شوند.
تحلیل و بهبود مداوم

ارزیابی دادهها، استفاده از ابزارهای تحلیلی و بهبود مداوم وبسایت از اهمیت بسیاری برخوردار است.
تعامل با کاربران

فراهم کردن فرصت برای بازخورد کاربران و ارتباط مداوم با آنها میتواند به بهبود وبسایت کمک کند.
استفاده از تصاویر و ویدیوها

استفاده از تصاویر و ویدیوهای جذاب و مرتبط میتواند تجربه کاربر را بهبود بخشد.




